基本デザイン設定
サイトのデザイン設定>ページデザイン設定>基本デザイン設定
予約サイトのデザインを設定できます。
表示設定
ホーム
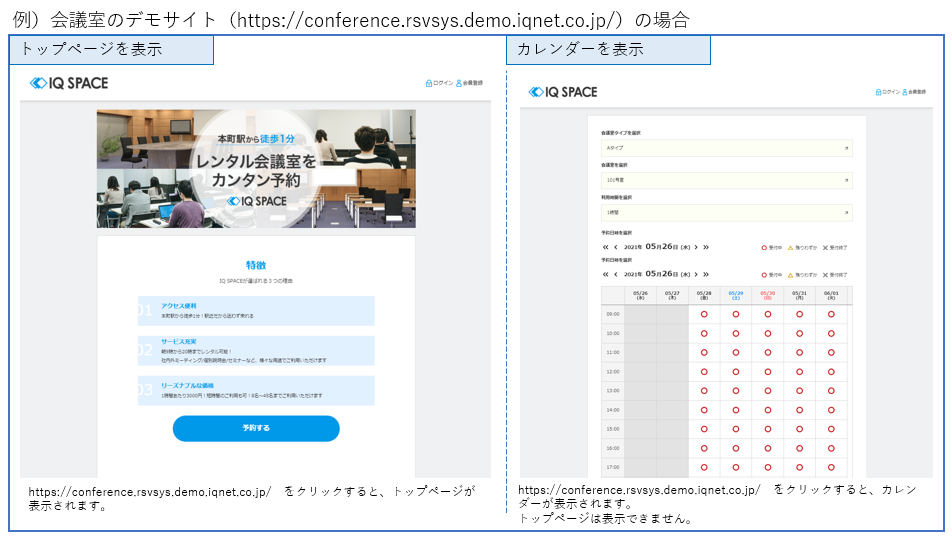
トップページを表示:ホームがトップページになります。
カレンダー画面を表示:ホームがカレンダーになります。
ホームボタン
利用する:ホームボタンを表示します。
利用しない:ホームボタンを非表示にします。
スタッフ使用カレンダーの優先選択(スタッフ指名オプションを利用する場合のみ)
※「ホームボタンリンク先」で、カレンダー画面を表示 を選択している場合の設定
カレンダーページで表示される選択枠の表示順1つ目を選択できます。
・スタッフから選択:スタッフ→予約枠→プランの順で選択してカレンダーが表示されます。
・予約枠から選択:予約枠→スタッフ→プランの順で選択してカレンダーが表示されます。
・プランから選択:プラン→スタッフ→予約枠の順で選択してカレンダーが表示されます。
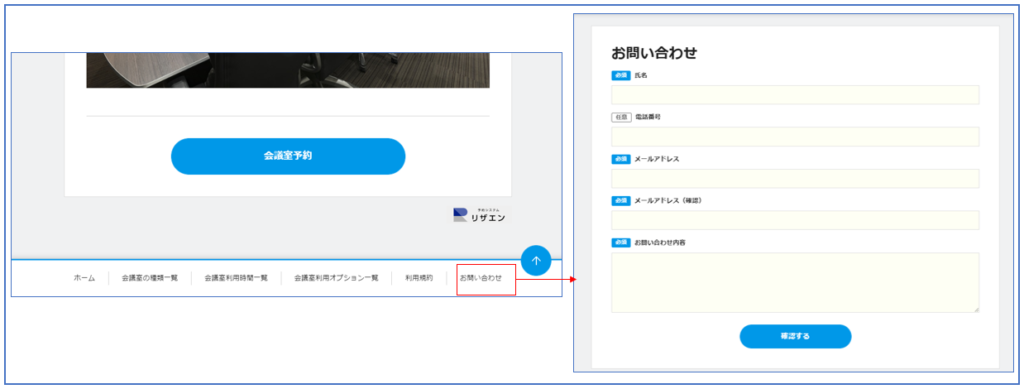
お問い合わせ
利用する:お問い合わせページを利用できます。
利用しない:お問い合わせページを利用できません。
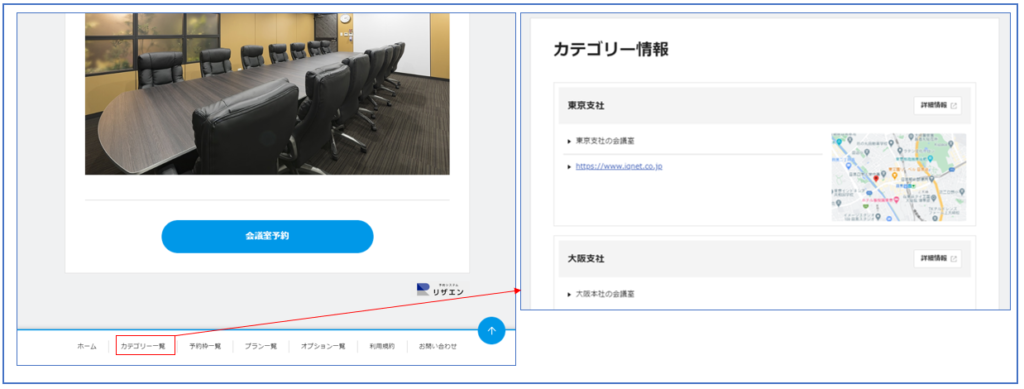
カテゴリー紹介ページ
利用する:カテゴリー紹介ページを利用できます。
利用しない:カテゴリー紹介ページを利用できません。
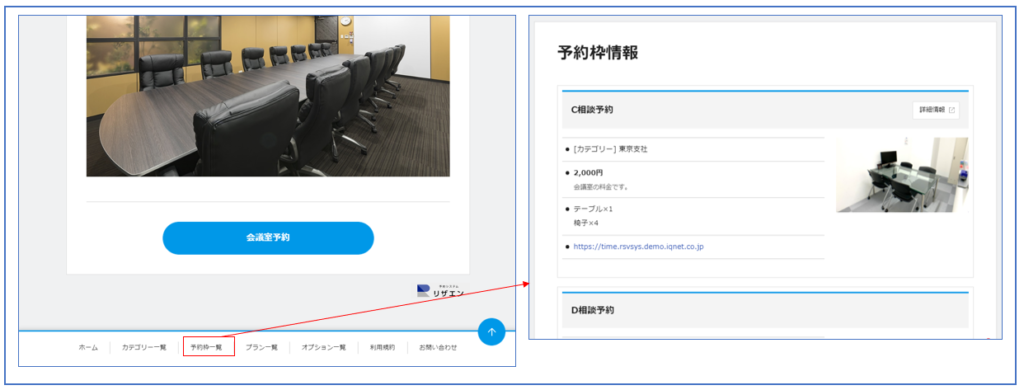
予約枠紹介ページ
利用する:予約枠紹介ページを利用できます。
利用しない:予約枠紹介ページを利用できません。
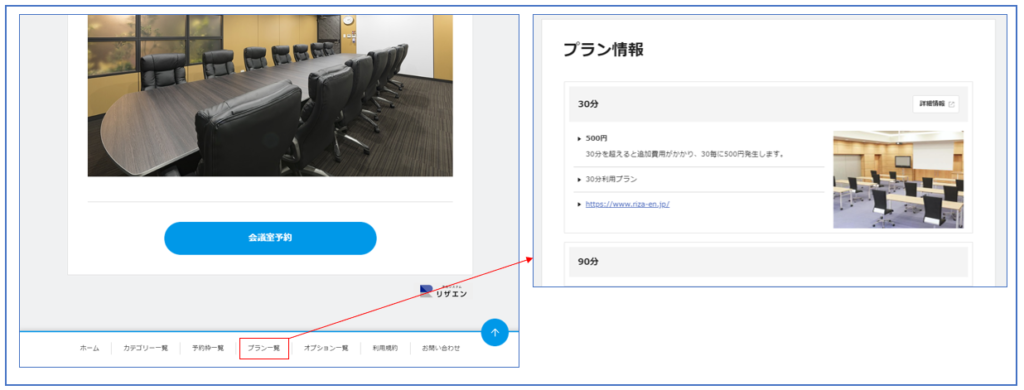
プラン紹介ページ(時間タイプ、日付タイプのみ)
利用する:プラン紹介ページを利用できます。
利用しない:プラン紹介ページを利用できません。
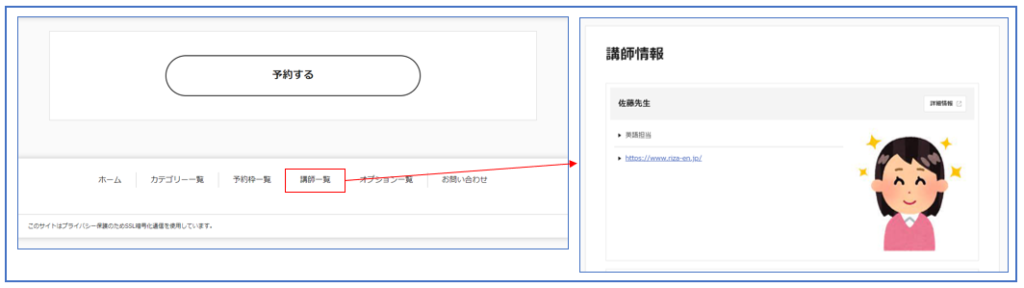
講師紹介ページ(時間割タイプのみ)
利用する:講師紹介ページを利用できます。
利用しない:講師紹介ページを利用できません。
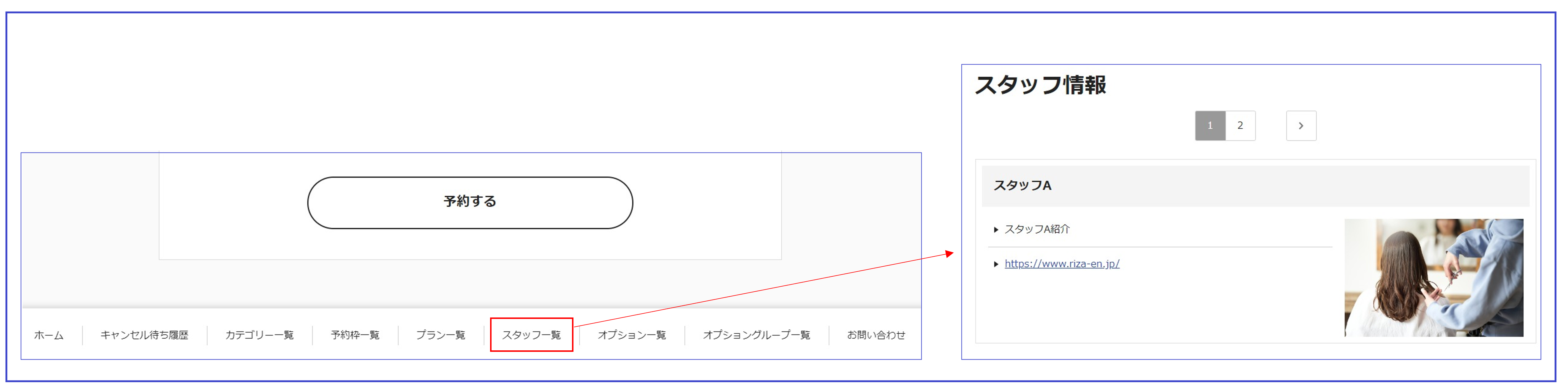
スタッフ紹介ページ(時間タイプにてスタッフ指名オプションを利用する場合のみ)
利用する:スタッフ紹介を利用できます。
利用しないスタッフ紹介を利用できません。
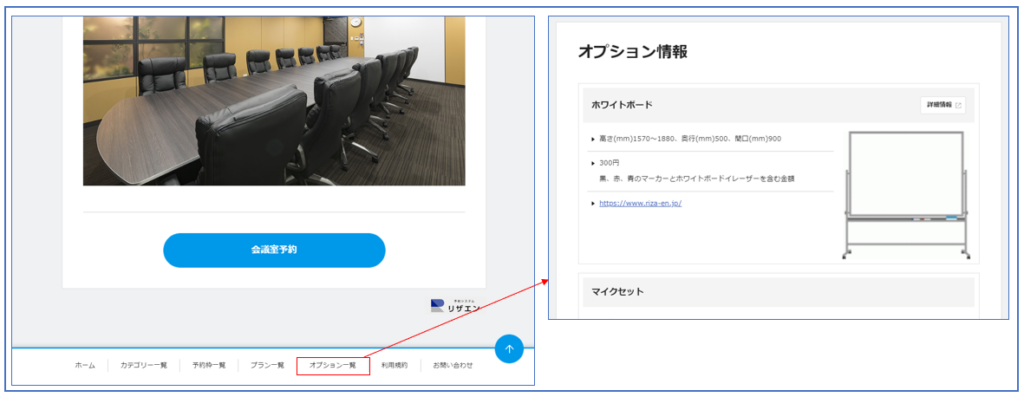
オプション紹介ページ
利用する:オプション紹介を利用できます。
利用しない:オプション紹介を利用できません。
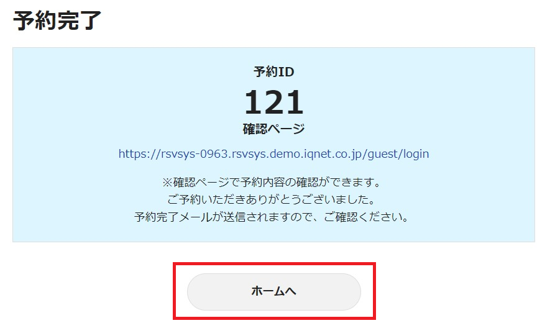
完了ページ ホームへボタン
利用する:予約完了ページに「ホームへ」ボタンを表示します。
利用しない:予約完了ページのホームボタンを非表示にします。
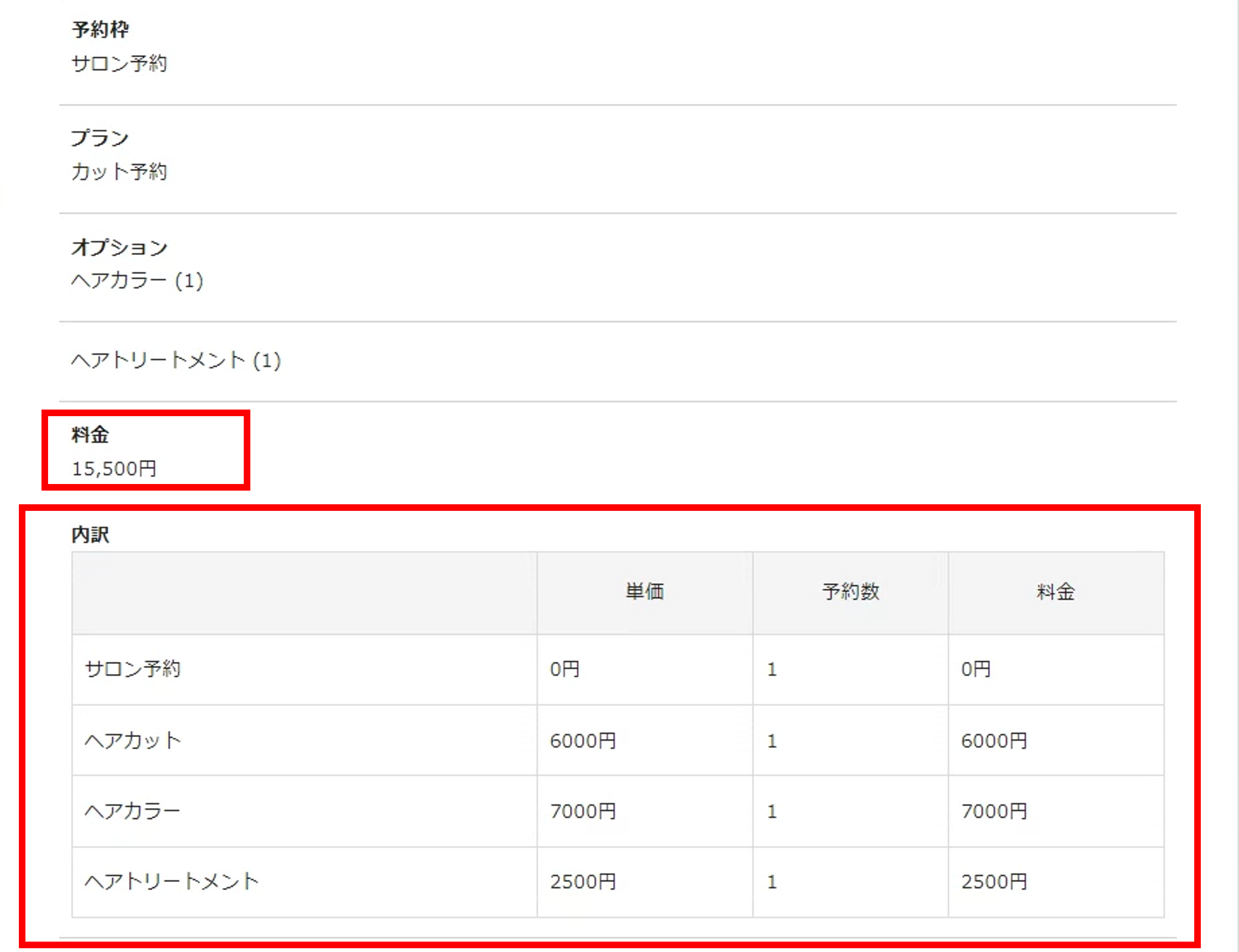
料金の内訳表示
表示する:予約内容確認ページに料金の内訳を表示します。(予約枠、プラン、オプションで設定されている料金の明細を表示できるようになります。)
表示しない:予約内容確認ページに料金の内訳を非表示にします。
※特定商取引法に対応する場合は、「表示する」でご利用ください。
※「文言設定」で、通貨の文言変更ができます。
サイトデザイン
サイトのイメージカラー
イメージにあうカラーを選択ください。
ロゴ
予約サイトの左上にロゴを掲載できます。
参照をクリックし、PC等に保存されている画像から掲載したい画像を選択し設定ください。
ロゴクリック時のリンク
ロゴをクリックしたときに、どこに移動させるか設定できます。
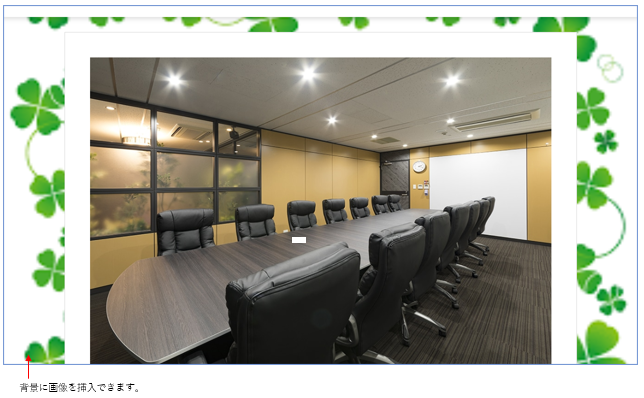
壁紙画像
背景を変更できます。
参照をクリックし、PC等に保存されている画像から掲載したい画像を選択し設定ください。
バナー画像
予約サイトの下部中央にロゴを掲載できます。
参照をクリックし、PC等に保存されている画像から掲載したい画像を選択し設定ください。
バナー画像テキスト
バナー画像の下に文字を掲載できます。
バナー画像が設定されているときのみ、表示されます。
バナー画像リンクURL
バナーをクリックしたときに、どこに移動させるか設定できます。
サイトのトレードマーク
予約サイトのファビコンの画像を変更できます。
ファビコンとは、Webブラウザで予約サイト開いたときのアドレスバーやタブに表示されるアイコンです
「.ico」形式のファイルでアップロードください。
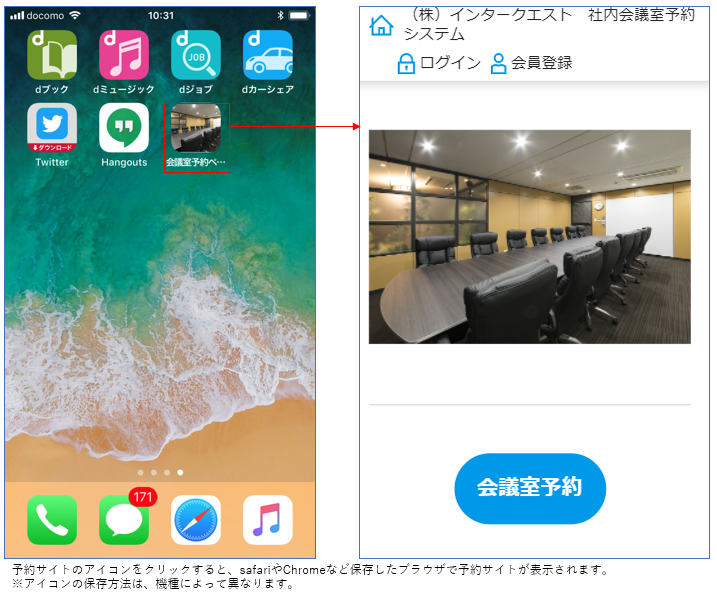
Webクリップアイコン
予約サイトのWebクリップアイコンの設定ができます。
Webクリップアイコンとは、スマートフォンでWebサイトのブックマークをホーム画面に登録すると表示されるアイコンです。
予約システムの専用アプリではなく、ショートカットとなります。
画像サイズは「300KB以下のファイル」でアップロードしてください。
製品ロゴ表示
製品ロゴ
表示する:予約サイトにリザエンのロゴが表示されます。
表示しない:予約サイトにリザエンのロゴが表示されません。
予約カレンダー表示設定
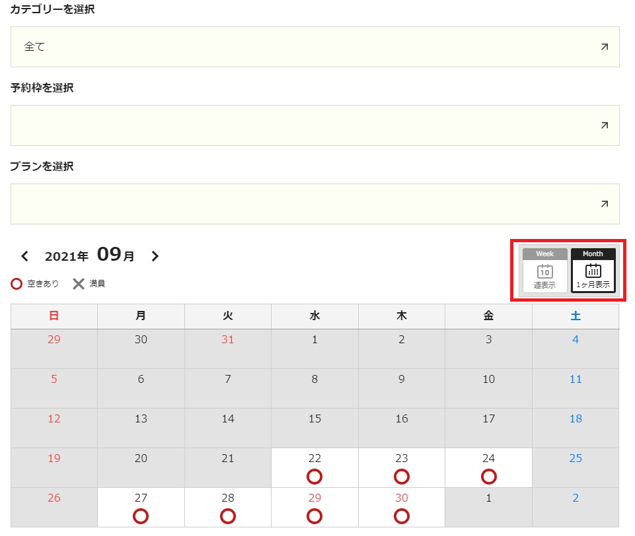
1ヶ月表示ボタン
予約カレンダーを1か月ごとに月単位で表示することができます。
また、初期表示を「週表示」や「1か月表示」に設定することが可能です。
表示条件
表示する:予約カレンダー画面で「1ヶ月表示」ボタンを表示します。
表示しない:カレンダー画面に「1ヶ月表示」ボタンは表示されません。
初期表示
表示する:カレンダー画面の初期表示が「1ヶ月表示」になります。
表示しなし:カレンダー画面の初期表示は「週表示」となります。
予約カレンダー表示
一覧表示
一覧表示にチェックを入れると、カレンダー画面で、すべての予約枠の一覧表示ができるようになります。
※一覧表示の設定をすると、1ヶ月表示への切り替えは使用できなくなります。
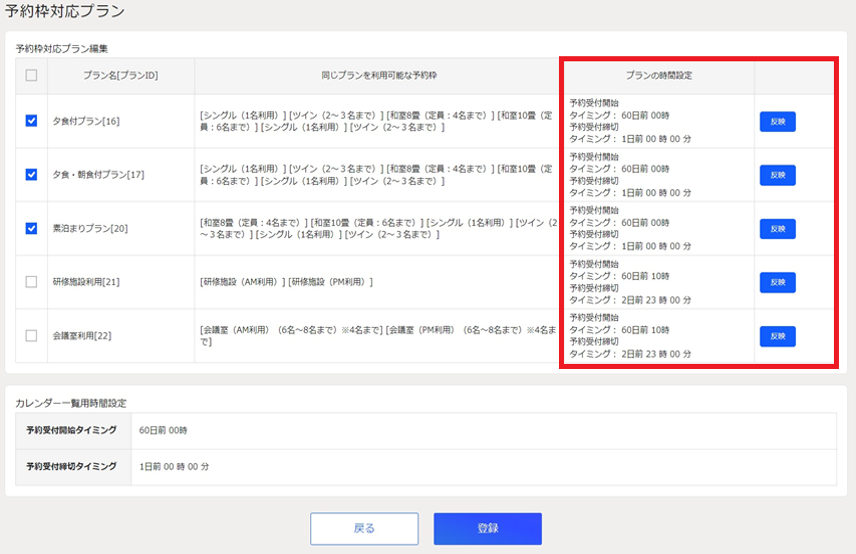
予約枠の一覧表示を行う場合に、プランが持つ「時間設定」が必要になります。
【予約枠とプランの紐づけ】にて、予約枠に紐づけている「プランの時間設定」を選択(反映)することにより、一覧表示用の時間設定をします。
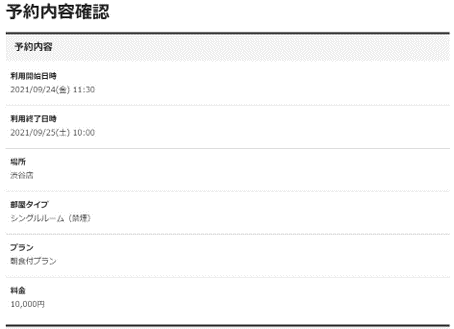
予約確認画面表示設定
予約確認画面で表示する項目の選択が可能です。
カテゴリー
表示する:予約確認画面にカテゴリーを表示します。
表示しない:予約確認画面にカテゴリーを表示しません。
イベント
表示する:予約確認画面に予約枠を表示します。
表示しない:予約確認画面に予約枠を表示しません。
プラン
表示する:予約確認画面にプランを表示します。
表示しない:予約確認画面にプランを表示しません。
オプション
表示する:予約確認画面にオプションを表示します。
表示しない:予約確認画面にオプションを表示しません。
スタッフ(時間タイプにてスタッフ指名オプションを利用する場合のみ)
表示する:予約確認画面にスタッフを表示します。
表示しない:予約確認画面にスタッフを表示しません。
利用日時
表示する:予約確認画面に利用日時を表示します。
表示しない:予約確認画面に利用日時を表示しません。
開始時間
表示する:予約確認画面に開始時間を表示します。
表示しない:予約確認画面に開始時間を表示しません。
料金
表示する:予約確認画面に料金を表示します。
表示しない:予約確認画面に料金を表示しません。
予約完了画面表示設定
続けて予約ボタン
表示する:予約完了画面に「続けて予約」ボタンを表示します。
表示しない:予約完了画面に「続けて予約」ボタンを表示しません。
スタッフ表示設定(時間タイプにてスタッフ指名オプションを利用の場合のみ)
スタッフ指名なし
表示する:カレンダー画面に指名なしを表示します。
表示しない:カレンダー画面に指名なしを表示しません。
スタッフから選ぶボタン
表示する:トップページに「スタッフから選ぶ」ボタンを表示します。
表示しない:トップページに「スタッフから選ぶ」ボタンを表示しません。
予約枠から選ぶボタン
表示する:トップページに「予約枠から選ぶ」ボタンを表示します。
表示しない:トップページに「予約枠から選ぶ」ボタンを表示します。
プランから選ぶボタン
表示する:トップページに「プランから選ぶ」ボタンを表示します。
表示しない:トップページに「プランから選ぶ」ボタンを表示しません。
予約詳細画面表示設定(イベントタイプのみ)
戻るボタン
表示する:予約枠詳細表示画面に「戻る」ボタンを表示する。
表示しない:予約枠詳細表示画面に「戻る」ボタンを表示しない。
METAタグ設定
Keyword
上位表示させたいキーワードを設定します。
3~5個程、設定をします。
Description
YahooやGoogleなど検索サイトで検索された時に表示されます。
サイトの概要文を入力します。
100~120文字程度が目安となり、長文は検索サイト側で削除されて表示されます。
コピーライト
コピーライト
予約サイトの下部右下に表示されます。
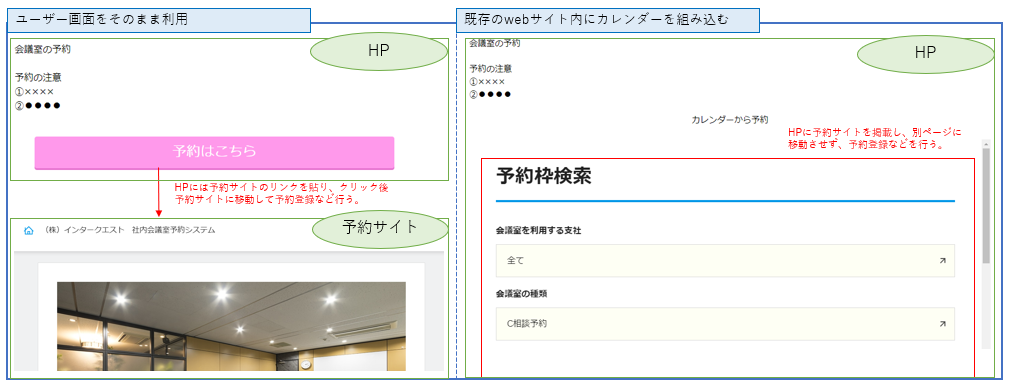
利用方法選択
利用方法
ユーザー画面をそのまま利用:予約サイトをHP代わりに利用したり、HPにリンクを貼って予約サイトに移動するように運用します
既存のwebサイト内にカレンダーを組み込む:iframeを利用し、HPにカレンダーを組み込んで運用します(選択すると、ソースコードが表示されます)
「既存のwebサイト内にカレンダーを組み込む」を選択している時のみ、iframeを利用し組み込むことができます。
どちらを利用する場合でも、HPへの設置等は貴社で行ってください。
わからないときは、貴社のHPを管理している会社または担当者にご確認ください。
注意事項
「既存のwebサイト内にカレンダーを組み込む」を選択している時、ヘッダーとフッターが消えるため、会員登録やログイン/ログアウト、マイページのリンクは表示されません。
会員登録を利用する場合、予約の確認/変更/キャンセルは、ログイン後マイページから行いますので、別途アクセス方法を用意する必要があります。
設定例
ログイン後、マイページ(/mypage)のURLに直接アクセスさせる
1.HPや予約サイトのTOPにログインのURLを貼り、ログイン画面に移動できるようにする。
HP:予約サイトのURL/auth/loginを貼る。 (例)予約サイトのURLがhttps://●●●.rsvsys.jp/なら「https://●●●.rsvsys.jp/auth/login」を貼る
予約サイトのTOP:/auth/loginのリンクを貼る。 トップページの「トップページ説明画像追加情報」にリンクで記載する
ログインすると、予約サイトのTOPに移動します。
2.予約サイトのTOPにマイページ(/mypage)のリンクを貼る
トップページの「トップページ説明画像追加情報」にリンクで記載する
会員登録は、予約登録時に行えます。
予約登録前に会員登録が必要であれば会員登録(/users/add)を作成ください。
ログアウトも必要であれば、ログインと同様にログアウト(/auth/logout)を作成ください。
※60分画面遷移なければ、自動的にログアウトされます。
「既存のwebサイト内にカレンダーを組み込む」を選択している時のみ、iframeを利用し組み込むことができます。
 マニュアル
マニュアル