トップページ
サイトのデザイン設定>ページデザイン設定>トップページ
トップページデザイン設定
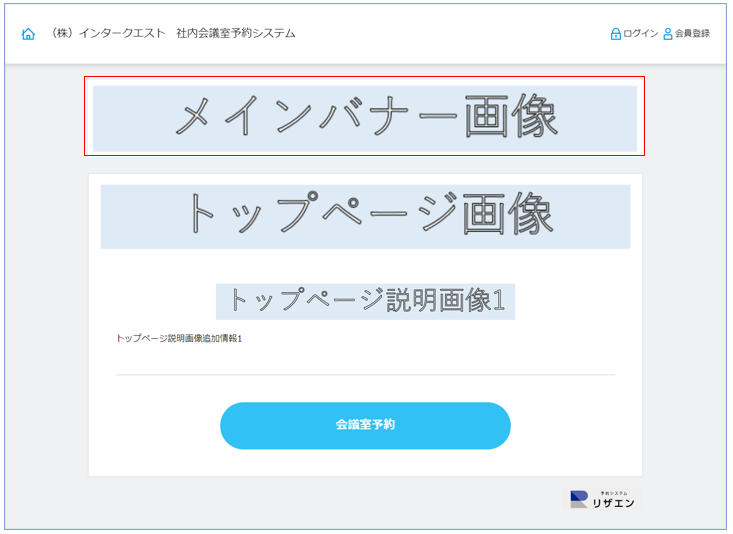
メインバナー画像
TOPページの一番上に表示されます。
トップページ画像
メインバナー画像の下に表示されます。
トップページ説明画像1
トップページ画像の下に表示されます。
説明画像リンクURL1
トップページ説明画像1をクリックした時、別ページに案内できます。
トップページ説明画像追加情報1
トップページ説明画像1の下に追加できます。
リンクや画像、ツールからソースコード直書きなどもできます。
リンク
リンク先URL:URL
リンク元テキスト:表示される文言
タイトル:表示されません。ソースに記載されます。
リンクの開き方:「同じウィンドウ」同じページで開きます。「新規ウィンドウ」別ページで開きます。
予約システム内の別ページに誘導する場合、予約サイトのURL以降を設定ください。
例)予約サイトのURLが「https://××××.rsvsys.jp」で、ログイン画面のリンクを貼る場合
ログインのURLは「https://××××.rsvsys.jp/auth/login」のため、リンク先URLは /auth/login を入力します。
※トップページのみ
画像
画像のソース:アドレス(URL)
画像の説明文:表示されません。ソースに記載されます。
幅/高さ:指定できます。
鍵マーク:閉じてる→幅と高さの比率が保持される/開いてる→幅と高さの比率が保持されない
ツール(ソースコード)
コードが書けます。
※動的なものはNGです。
※HTMLの知識が必要です。
トップページ説明画像2やトップページ説明画像3は、トップページ説明画像1の下に表示されます。
 マニュアル
マニュアル